티스토리 코드 블록 변경 방법
아래 코드 블록은 제가 사용하는 최종 코드 블록입니다.
#include <iostream>
int main() {
std::cout << "Hello World!";
return 0;
}
1. 티스토리에서 제공되는 코드 블록 사용하기
티스토리 코드블록 변경하는 것에 대해서 알아보고자 합니다. 티스토리에서 제공되는 코드 블록을 사용하면 손 쉽게 변경이 가능합니다.
블로그 관리 > 플러그인 > 코드 문법 강조

쉬운 방법인데요. 다른 방법도 존재합니다. 기본적으로 제공되는 것 외에 다양하게 커스터마이징 하고 싶다면 아래 방법을 사용해보세요.
2. hightlight.js (https://highlightjs.org/) 사용하기
아래 링크에 사용법이 적혀있는데, 참고하시려면 참고하세요.
https://highlightjs.org/usage/
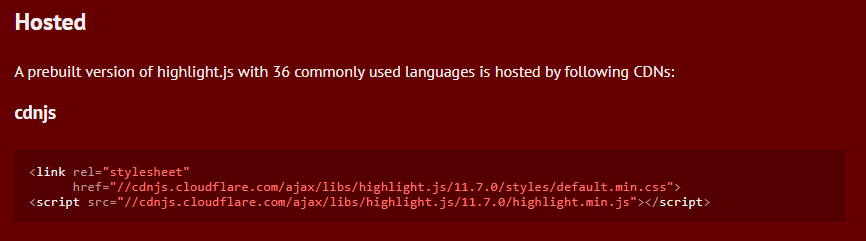
1) 위 웹페이지(https://highlightjs.org/)로 접속 > Get version 11.7.0> cdnjs 아래 코드를 복사
코드 아래에 아래 명령어까지 포함해서 3줄을 복사하시면 됩니다.
<link rel="stylesheet" href="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/styles/a11y-dark.min.css">
<script src="//cdnjs.cloudflare.com/ajax/libs/highlight.js/11.7.0/highlight.min.js"></script>
<script>hljs.highlightAll();</script>

원래 코드에서는 "default.min.css" 이라고 나와있을텐데요. 양식을 바꾸려면 제가 했던 것과 같이 default라고 되어 있는 부분을 바꿔야 합니다. 그 양식은 이 링크 https://highlightjs.org/static/demo/ 타고가세요.
Themes 바꿔가면서 자신이 좋아하는 것 찾아서 변경해보세요. 저는 "A 11 Y Dark"를 사용했는데요. 이 이름을 코드에 어떻게 넣을지가 관건인데요.

위 github 사이트에 들어가시면 css 파일 이름들이 나와있습니다. 매칭되는 것을 사용하시면 됩니다.
그 다음 티스토리에 들어가 적용해보자고요.
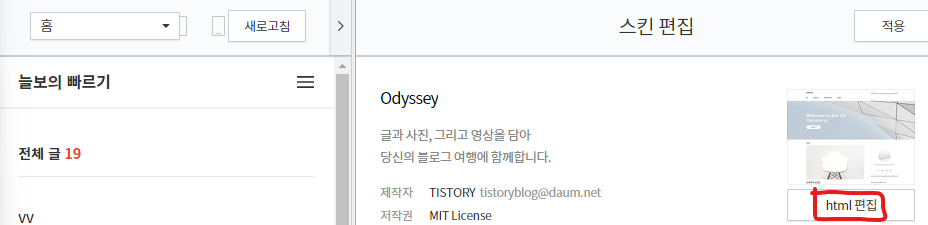
2) 티스토리 편집 > 스킨 편집 > html 편집

3) cdnjs 코드 복붙하기
맨 윗줄을 보시면 <head> </head>가 있을 건데, </head> 앞부분에 cdnjs 코드를 붙여넣으시면 됩니다. 그리고 적용을 눌러주시고 확인해보세요.

그리고 아래 코드와 같이 코드블록을 사용해서 적용해보세요!
아마 아래처럼 잘 될 겁니당
#include <iostream>
int main() {
std::cout << "Hello World!";
return 0;
}코드 블록 안돼요. 그냥 안돼요... 에러 잡자!!!
지금은 위 방법이 원래는 되야 정상인데, 저가 처음에 할 때는 잘 안되더라고요. css 스타일을 입력을 잘못해서 안된거 같은데, 그래서 별의별 방법을 다 사용해봤습니다. 안되시는 분들도 한번 해보세요.
1. 티스토리 제공 코드 블록 해제하자!!
일반적으로 많은 사람들이 이 방법으로 해결을 하더라고요. 티스토리에서 제공하는 코드 문법 테마를 기본으로 설정해주어야 한다고 합니다. 이건 안하면 안되니 꼭 이건 설정해주세요.

2. <pre><code>가 다른 블로그에서 이야기하는 방식과 달라요
블로그를 뒤지다 보면 html 모드 들어가서 <pre><code>를 뭐 어떤식으로 하면된다 ~~저런다~~ 하는데, 저도 하도 안되서 이걸 똑같이 해보고 하는데 안되더라고요. 사람들이 이야기하는 방식으로 고쳐놓고, 기본모드 갔다가 html가면 원상복구 되더라고요. 결론은 저는 아래 코드와 같이 해도 되더라고요. pre code 뭐 이런 문제는 아니였습니다.
<pre id="code_1680440674527" class="cpp" style="background-color: #f8f8f8; color: #383a42; text-align: start;" data-ke-language="bash" data-ke-type="codeblock"><code>#include <iostream>
3. 수동으로 파일은 다운로드해서 사용하는 방식
제목 그대로 수동으로 hightlight.js github에 들어가서 파일을 다운로드 해서 하는 방식이 있는데요. 이 방식 관련한 참고했던 블로그 링크 드릴게요.. 귀찮아서는 아니고.. 혹시 블로그 링크가 깨졌다면 댓글로 알려주세요.
https://jdh5202.tistory.com/788
Highlight js를 활용한 코드 하이라이팅
웹사이트 글 작성 시 코드 영역을 소스코드 편집기에서 보는 것처럼 강조하기 위한 방법으로 사용한다. 하이라이터 사용 방법은 CDN 혹은 js 파일을 다운받아서 사용할 수 있다. 이 포스팅에서는
jdh5202.tistory.com
위 방식으로 다운로드 하고 아래 코드와 같이 적용하면 됩니다. 아래 필요한 파일을 다운로드 하면 되겠죠?
<link rel="stylesheet" href="./images/a11y-dark.min.css">
<script src="./images/highlight.pack.js"></script>
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script>hljs.highlightAll();</script>
4. 기타
https://toopyo.tistory.com/entry/tistory-codeblock-highlistjs
저는 위 방법들 다 해도 안되더라고요. 그러다가 위 링크에서 줄 관련 코드를 넣어보다가 됐어요 ...!! 라인 넘버 넣어주는 코드였던거 같은데, 그거 넣으니까 되더라고요. 저는 밑에 코드 처럼 넣었었어요..
<link rel="stylesheet" href="./images/a11y-dark.min.css">
<script src="./images/highlight.min.js"><\script>
<script src="//cdnjs.cloudflare.com/ajax/libs/highlightjs-line-numbers.js/2.8.0/highlightjs-line-numbers.min.js"></script>
<script>hljs.highlightAll();</script>혹시나 그래도 안되면 댓글 주세요. 같이 고민해봐요. 정말 코드블록 하나 때문에 정신이 아득해지더라고요. 다들 코드블록 바꾸고 코딩 부시자고요.
폰트 변경
https://dailylifeofdeveloper.tistory.com/361
폰트도 변경해볼까요?
1) 폰트 찾기 + <link> 복사
나는 Source Code Pro Light 300를 사용했습니다. <link> 복사한 후, 스킨편집가서 </head> 앞에 붙여넣기!
<link rel="preconnect" href="https://fonts.googleapis.com">
<link rel="preconnect" href="https://fonts.gstatic.com" crossorigin>
<link href="https://fonts.googleapis.com/css2?family=Source+Code+Pro:wght@300;400&display=swap" rel="stylesheet">
2) CSS 편집
CSS 들어가서 ctrl + F "code"를 찾아보죠. source code pro 입력!!

폰트 마무리~
참고 : 코드 블록에 넘버링 넣어보자
https://bagineer.tistory.com/5
티스토리 코드블럭 라인넘버 적용 방법 / < highlight.js, highlightjs-line-numbers.js, 커스터마이징 >
제대로 된 첫 글을 쓰고 나서 글을 확인해 보았다. - 첫 글 2021/01/28 - [프로그래밍/Python] - 파이썬 소켓 프로그래밍 / 1. 서버 프로그래밍 #1 파이썬 소켓 프로그래밍 / 1. 서버 프로그래밍 #1 첫 번째
bagineer.tistory.com
1) github에서 파일 다운로드
코드에 넘버링 넣고 싶으시면 같이 해보시죠. github 들어가서 download ZIP
https://github.com/wcoder/highlightjs-line-numbers.js
dist 폴더 들어가서 "highlightjs-line-numbers.min.js" 파일 다운로드 하고, 티스토리 스킨편집 들어가서 파일 업로드 해볼까요.

2) html에 코드 넣기
html에 아래 코드 때려넣어볼까요? 위치는 head쪽에!
<script src="./images/highlightjs-line-numbers.min.js"></script>
<script> hljs.initLineNumbersOnLoad(); </script>
응..? 더럽네요.. 고쳐볼게요.
css 편집을 해야 하는데요.
3) CSS 편집
이름 찾기로 table 검색해볼게요.

위 사진처럼 되어있는데요.
"view"랑 "table"사이에 ">" 넣으면 해결됩니당. 아래처럼 될텐데, 저는 아예 줄을 없애고 싶지는 않았단 말이죠.

그래서 아래 코드를 table 수정한거 아래다가 넣어볼게요.
/* for block of numbers */
.hljs-ln-n{margin-right: 10px;}
.hljs-ln-numbers {
-webkit-touch-callout: none;
-webkit-user-select: none;
-khtml-user-select: none;
-moz-user-select: none;
-ms-user-select: none;
user-select: none;
text-align: center;
color: #ccc;
border-right: 1px solid #CCC; /*0px는 직선 없어짐.*/
vertical-align: center;
padding-right: 5px;
line-height: 1.0em;
}
/* your custom style here */
.hljs-ln td.hljs-ln-code {
padding-left: 11px;
line-height: 1.5;
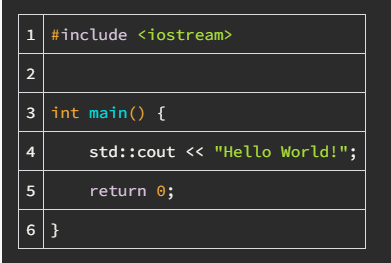
}최종적으로 아래와 같이 나오네요. 몇일간 고생했는데 결국 해냈습니당..ㅠ

꽤나 빡세네요.. 혹시 저처럼 안되는 분들은 댓글 달아주세요. 같이 고민해봐요!!
참고사이트(찾다가 잘 정리된 사이트 많은걸 느꼈다)
https://jinyh.tistory.com/10#google_vignette
'Tips' 카테고리의 다른 글
| 열려있는 프로그램, 삭제 안되는 프로그램 삭제하는 법 (0) | 2023.02.15 |
|---|---|
| [블로그/수식] tistory 더보기 사용법 및 활용 (0) | 2023.02.02 |
| [Latex] IguanaTex/ PPT에서 latex 사용하는 법 (0) | 2023.02.02 |
| [Latex] 필요한 명령어들 정리 (0) | 2023.02.02 |